Working with your School theme
When your students and teachers first come to your site, they see the front page which has a unique School theme created for Moodle for School users. There’s a lot you can do to prepare this page with dynamic, interesting and relevant content and make it look great for your users.
- Add your logo or image so it really looks like yours
- Add some specific URL links to the top navigation banner
- Add a slider (mini slide show) to the top of the front page
- Change the wording and layout of your front page
- Change the colours
- Change font styles
For further information, please check out our documentation pages for Front page settings and Theme settings. There's lots more information in these document pages, but here's a head start for you about where you can make all of the changes.
Adding your logo
Go to Home, the front page of your Moodle for School site and click the 'Customise this page' button in the top right corner of the page.

You now see four tabs for different theme settings, and you're currently in the "Frontpage Settings" tab. Click on the "General Settings" tab.
Another route to the same page is Site Administration > Appearance > Themes > School.
Upload either your logo or icon and click on the "Save changes" button.
Front page customisations
Your front page is always crucial in a visitor's first impression of your site, and also essential as a user-friendly launching pad to the rest of the site's content.
Go to Home, the front page of your Moodle for School site as before and click the 'Customise this page' button for the "Frontpage Settings" tab.
Header content
With these settings, you can customise either a permanent multimedia display of images, videos and editable text OR a rotating slideshow of multiple slides (called a 'slider' in the settings page), each containing their own image, title, text and link.
Courses section
With these settings, you can customise a header, sub-header and overview for the Courses listing section if required.
Testimonials as optional
With these settings, you can also customise a series of testimonial slides, to display user feedback on any aspect of your site experience that you wish, each containing their own image, title, text and link. You could also use it to introduce your key personnel or mission statements or else you could use it for something different entirely.
General settings
Access these settings in the "General Settings" tab. As well as the ability to upload your image or icon, you can also customise other options such as:
- Header display - site name, or logo or the site name with an icon.
- Site name - full name and short name (shown in the navigation bar, known by some as 'breadcrumb trail'.)
- Favicon (little icon appearing in the browser address bar.)
- Custom CSS
- Footnotes - with text and URL links
- Contact information - included in the footer such as address, Facebook, Twitter links and other ways people can get in touch.
Colour settings
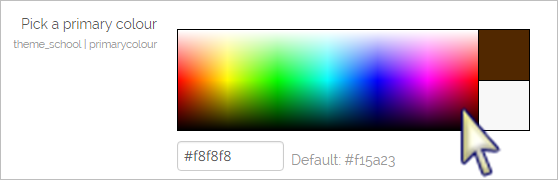
Fancy changing your banner colour to your own institution shade? Access these settings in the "Colour Settings" tab. Here you can choose the colours for various different elements of your theme as whole.
You can either select a colour by clicking with your cursor:

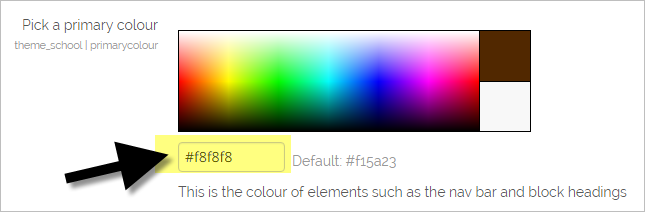
Or, if you know its colour code, you can manually type it in the box:

Remember to save the changes at the bottom of the page!

Font settings
Access these settings in the "Font Settings" tab. You can set which fonts are used on your site with either standard web fonts or your own uploaded custom fonts.
Make sure you test your uploaded font files on all browsers and devices.Course images
Have an engaging relevant image for each of your courses listed on the front page.To change the default images, go into the course in question and click Edit settings in the administration block. You can upload a different image as the course summary file and it will automatically change on the front page.
Check out our video to the right explaining this process.
Announcements
If you wish, you can display announcements on your front page.
Adding custom links
Custom links appear permanently in the top banner of your Moodle site so they are always available to your students and teachers as navigation signposts to help them find what they are looking for.
Remember, these custom menu links can be links to anywhere, such as external sites on different URLs, useful online resources or even internal pages within your Moodle site.
This site even has some example custom links above including MOODLE COMMUNITY pages and MOODLE.COM so we're hoping you can visit often!
You can add these to the overall theme settings which are at Site Administration > Appearance > Themes > Theme settings.
Search for "Custom menu items" and use the example as a guide of how to format your links and how they display.
This page also allows you to customise other options such as the different options displayed in the user profile dropdown menu and whether to allow different themes per course or category or even per user.